Create a Page with Anchor Links
Sometimes, you might have a long page of content with several sections, where for ease of navigation you’d like to add a menu to the top of the page, with links to take the visitor to each section.
That’s what we’re going to take a look at today!
1. First of all, go to the page editor for the relevant page. You will need to have your content built by the advanced layout builder for this method, with each page section added as its own colour section from the Layout Elements tab. As you can see in the image below, the different sections of the page have been added to their own colour section.
Click image to view larger.
2. The next step is to add an anchor to each of the colour sections. To do this, hover on the colour section block and click the pen icon to edit the section.

3. Now, add a unique identifier for this particular section, in the field outlined below. Each section will need to have a different name ID for the anchor links to work. Do this for each section that is to go onto the menu.
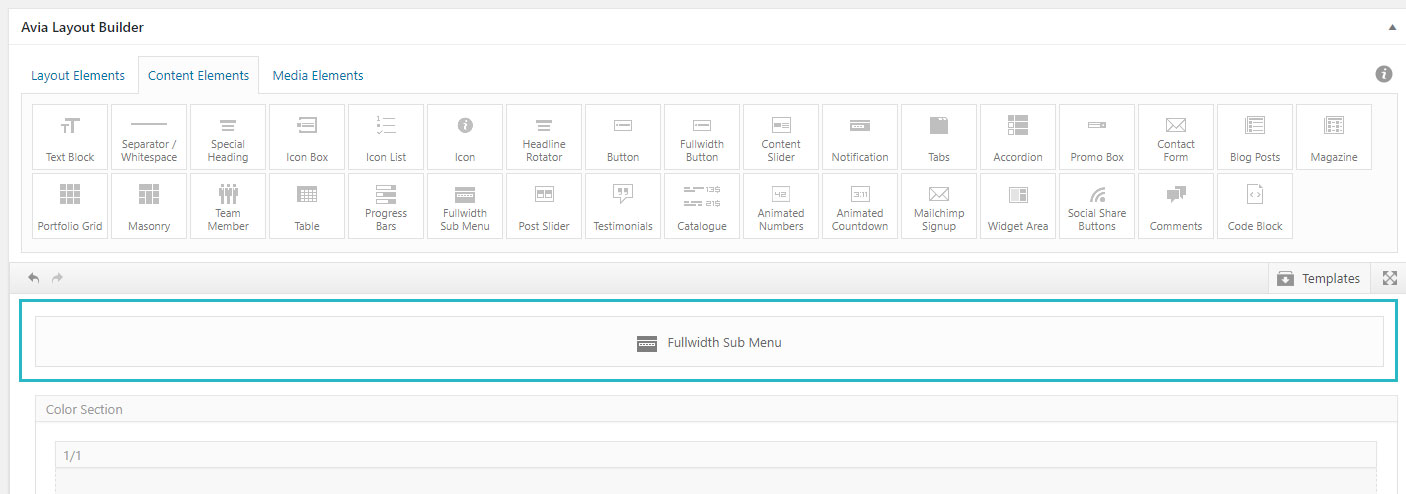
4. Select the fullwidth sub menu content block from the layout builder, and drag it to the top of the page.
5. Click the block to start editing it. From the dropdown, select Use existing menu. Then, click the menu items to start building your menu.
6. Click the menu item to edit. Then, add the menu text, and the menu ID that you added to the colour section, with a # directly in front of it – no spaces. Keep going until all of your sections have been added.
7. Save your changes and view your page. If done correctly, you should see a menu at the top of your content, and when clicked the menu items should take you to the relevant section.